Google изменил свою документацию для разработчиков поиска hreflang, чтобы уточнить, что теги ссылок для обозначения альтернативных версий страницы не должны объединяться в один тег ссылки. Google заявил, что хочет задокументировать эту «причуду» в своей документации.
Старая документация написал:
Разместите теги ссылок в верхней части элемента заголовка. Как минимум, теги ссылок должны находиться внутри правильно сформированного раздела заголовка или перед любыми элементами, которые могут привести к преждевременному закрытию заголовка, например, p или пикселем отслеживания. Если у вас есть сомнения, вставьте код с отображаемой страницы в валидатор HTML, чтобы убедиться, что ссылки находятся внутри элемента head.
Теперь это читает:
Теги ссылок должны находиться внутри правильно сформированного раздела заголовка HTML. Если у вас есть сомнения, вставьте код с отображаемой страницы в валидатор HTML, чтобы убедиться, что ссылки находятся внутри элемента head. Кроме того, не объединяйте теги ссылок для альтернативных представлений документа; например, не объединяйте аннотации hreflang с другими атрибутами, такими как медиа, в одном теге ссылки.
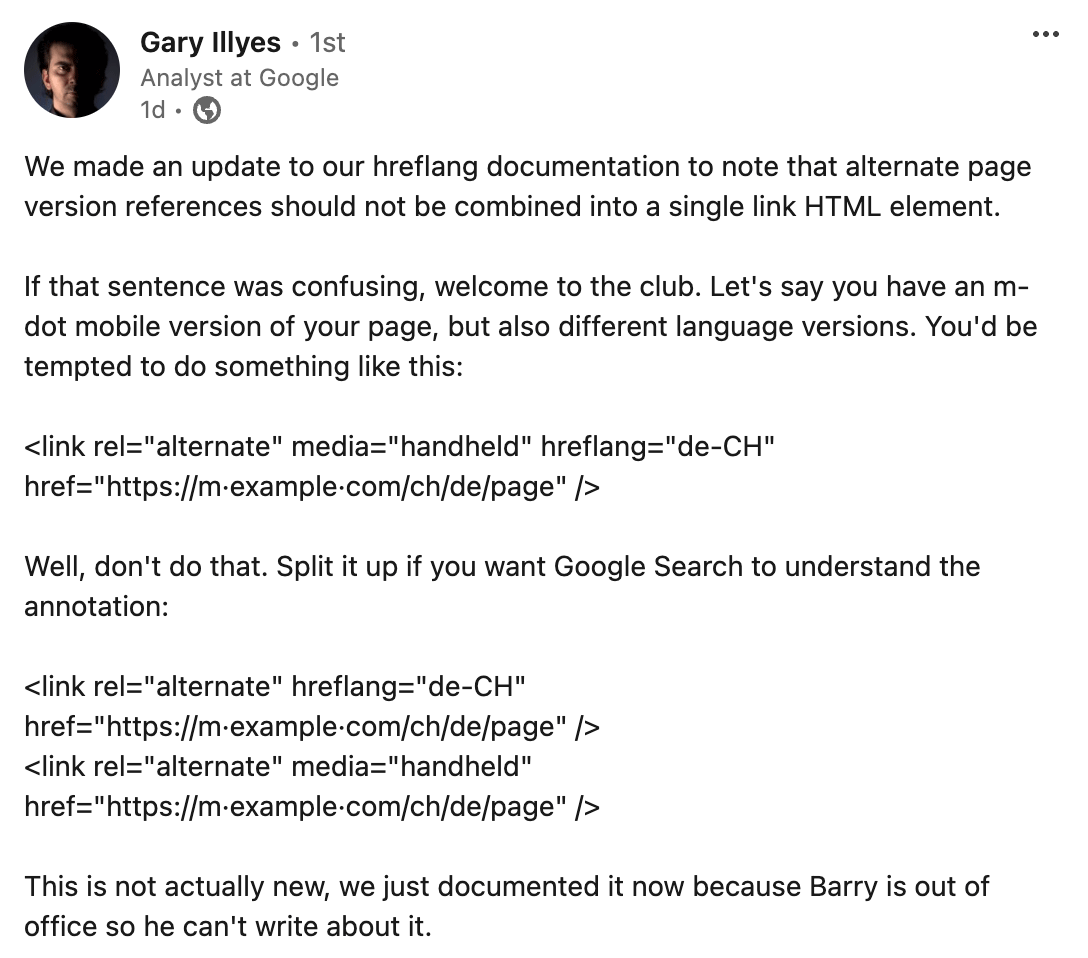
Гэри Иллис из Google опубликовал сообщение на LinkedIn с более подробной информацией. Он сказал: «Мы обновили нашу документацию по hreflang, отметив, что ссылки на альтернативные версии страниц не должны объединяться в один HTML-элемент ссылки».
«Если это предложение вас сбивает с толку, добро пожаловать в клуб. Допустим, у вас есть мобильная версия вашей страницы m-dot, но также и разные языковые версии. У вас может возникнуть соблазн сделать что-то вроде этого:»
Вот скриншот, чтобы вы могли увидеть, что он написал полностью:
Конечно, есть такое: «На самом деле это не новость, мы только что задокументировали это сейчас, потому что Барри нет в офисе, поэтому он не может об этом писать».
Обсуждение на форуме LinkedIn.