Google представил новый фактор в своих алгоритмах ранжирования под названием Взаимодействие со следующей картиной.
Что меняется в оценке сайтов поисковыми системами и как оптимизировать страницы?
Разбираемся и вносим изменения в сайты.
Содержание
Что случилось
12 марта в Web Vitals включено специальный фактор ранжирования INP. ФИД исключен.
INP проверяет не только скорость загрузки первого экрана, но и скорость сайта после клика или действия.
Причина замены метрики проста: INP — это широкая оценка взаимодействия с сайтом. Важно не только знать, как быстро загружается страница, но и как быстро работает сайт.
Ключевое отличие: вместо измерения только первого взаимодействия INP учитывает все. И вместо измерения только части задержки INP измеряет общую продолжительность от начала взаимодействия через обработчик событий до момента, когда браузер сможет отобразить следующий кадр. Поэтому ответ оценивается перед следующим рендерингом. Механизм рейтинга INP дает представление об оперативности сайта.
Введение Interaction в Next Paint (INP) — самое большое обновление фактора Core Web Vitals с момента его запуска.
INP в основных веб-показателях
INP является частью набора показателей Core Web Vitals, используемых Google для измерения скорости сайта.
Core Web Vitals оценивает показатели скорости страницы и используется для ранжирования сайтов. Оцениваются 3 сигнала:
- Взаимодействие со следующей картиной — оценка скорости взаимодействия после загрузки страницы
- Самая большая контентная отрисовка — насколько быстро отображается содержимое главной страницы.
- Совокупное изменение макета: меняется ли макет после загрузки?
Как проводится оценка и как рассчитывается значение INP?
Как рассчитывается INP? INP — это показатель отзывчивости, то есть способности страницы быстро реагировать на взаимодействия с пользователем. INP измеряет время между взаимодействием пользователя (например, нажатием кнопки мыши) и ответом сайта. Если пользователь нажимает кнопку и
NPI — это общий показатель вовлеченности. Взаимодействие состоит из трёх последовательных задержек:
- Задержки на входе. Взаимодействие на странице начинается с ввода данных.
- Обработка запроса. Браузер реагирует на ввод
- Рендеринг результата. Браузер запрашивает и отображает обновленную страницу.
Значение INP должно быть меньше 200 миллисекунд. Взаимодействие с сайтом оценивается до отображения результата.
Анализ например.
Задержка входа — это задержка между нажатием кнопки пользователем и получением ответа от кнопки. Например, пользователь нажал кнопку «Показать больше», и сайт начал загружать и запускать скрипты системы аналитики, а затем возвращал желаемый результат. Этот срок является частью ИЯФ.
- Задержка лечения — насколько быстро сайт обрабатывает запрос, например загружая данные на страницу.
- Задержка отображения — как быстро отрисовывается страница после получения данных, готовых к выводу.
Как найти страницы с неверными значениями INP?
Значение метрики необходимо определить как для десктопной, так и для мобильной версии сайта.
Перед оптимизацией необходимо собрать страницы с неверными значениями метрик.
Как измерить INP
Как узнать значение INP? Воспользуйтесь бесплатным сервисом Информация о скорости страницы Или Передняя фара. Значение INP может не отображаться. В отчетах на сайтах типа indexoid.com элемент взаимодействия отсутствует, поэтому значение INP не выдается.
Но синтетические данные — это неправильный подход. Google оценивает метрику, используя базу данных CrUX.
Узел — Официальный набор данных реальных значений Web Vitals.
В соответствии с Документация Google оценивает производительность сайта на основе его реальной производительности и составляет 75-й процентиль всех загрузок страниц:
Чтобы оценить общую производительность страницы или сайта, мы используем значение 75-го процентиля всех посещений этой страницы или сайта. 75-й процентиль был выбран на основе двух критериев. Во-первых, процентиль должен гарантировать, что большинство посещений страницы или сайта достигли целевого уровня производительности. Во-вторых, выбросы не должны сильно влиять на выбранное значение процентиля.
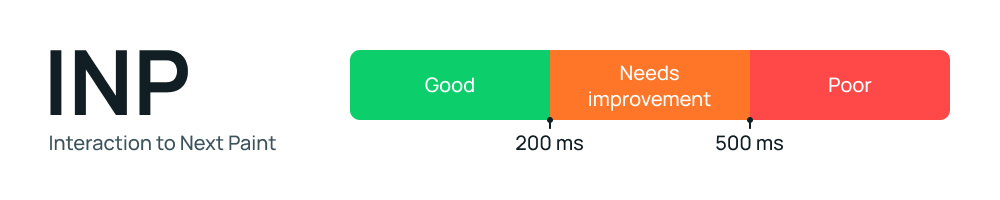
Какие конкретные значения метрики INP считаются хорошими:
- INP, равный или меньше 200 миллисекунд, означает, что страница имеет хорошую отзывчивость.
- INP от 200 до 500 миллисекунд означает, что сайт нуждается в улучшении.
- INP больше 500 миллисекунд означает, что страница плохая.

Наведение курсора и прокрутка не влияют на INP.
Для сбора реальных данных можно подключить RUM-сервис, например, предлагает Cloudflare. бесплатно RUM — это сервис, который собирает NPI как часть набора данных. Вы также можете выгрузить страницы из Поисковая консоль.
Как оптимизировать INP
После сбора проблемных страниц можно переходить к выявлению конкретных проблем, что позволяет использовать бесплатный инструмент под названием Chrome DevTools.
Вы можете создать запись взаимодействия и затем проанализировать ее.
Нет:
- Открыть в инструменте Инструменты разработки язык Производительность
- Нажмите на кнопку Начать запись
- Нажмите любую кнопку на странице
- Остановить запись
- Развивать Взаимодействия и проверьте, есть ли красная полоса, обозначающая задержку ответа сайта.
- Развивать Основнойнайти конкретные процессы, вызывающие задержку.
Процесс диагностики проблемы описан выше. Устранение каждой проблемы индивидуально ввиду уникальности каждого сайта. Однако типичные проблемы на сайтах, такие как использование систем аналитики, позволяют обойти бесплатный сервис. Зараз.
Основные рекомендации по оптимизации включают в себя:
- Оптимизируйте долго выполняющиеся задачи, если на вашем сайте есть JavaScript.
- Большой DOM может потребовать большого объема работы по рендерингу, а взаимодействия часто изменяют DOM. Лучше всего избегать больших и сложных макетов и их модификаций, а также минимизировать размер DOM, когда это возможно.
- Сложный CSS-селекторы также может привести к значительной работе в ответ на взаимодействие с пользователем
- Если ваш веб-сайт отображает большую часть своего HTML-кода на клиенте с помощью JavaScript, важно знать, как Рендеринг HTML на стороне клиента может повлиять на интерактивность.
Мнения и вопросы — пишите в комментариях.





