Думаете о создании веб -сайта, но не знаете, как его структурировать? Организованный макет сайта имеет решающее значение для удобства использования, доверия и SEO. Исследования показывают, что о 94% первых впечатлений основаны на дизайне и без четкой структуры, пользователи могут уйти на более судоходной сайт. Понимание различных типов структур веб -сайтов поможет вам создать бесшовное, интуитивно понятное путешествие пользователя, которое вам нужно, чтобы держать свою аудиторию на вашей платформе.
Содержание
Что такое структура веб -сайта?
Структура вашего веб -сайта — это в основном то, как организованы ваши страницы и контент — это план, который соединяет все через меню и внутренние ссылки. А Хорошо спланированная структура Облегчает навигацию посетителей и помогает поисковым системам понять ваш сайт.
Думайте об этом, как организация книжной полки. Категории, теги, внутренние ссылки и сухари помогают сохранить все в порядке. Если вы начинаете новый сайт, сначала спланируйте структуру — это намного проще, чем исправить его позже. И не забывайте свою аудиторию — хорошая структура означает более плавный, более приятный опыт для них!
Почему структура веб -сайта важна
Сплошная структура сайта имеет решающее значение, поскольку она приносит пользу как пользователям, так и поисковым системам. Для пользователей хорошо организованный веб-сайт облегчает навигацию, помогая им быстро найти то, что им нужно, и улучшая их общий опыт. Для поисковых систем четкая структура помогает сканерам понять Отношения между страницамиОблегчение индексации вашего контента и эффективного ранжирования его эффективно. Хорошая структура также предотвращает такие проблемы, как страницы для сирот и дублирование контента, что может повредить SEO. В конечном счете, хорошо спланированная структура сайта повышает удобство использования, поддерживает посетители и улучшает видимость поиска.
Типы структуры веб -сайта
Веб -сайты не все построены одинаковы — существуют дифференциальные типы структур веб -сайтов, формируя то, как пользователи ориентируются на вашем сайте и взаимодействуют с вашим контентом.
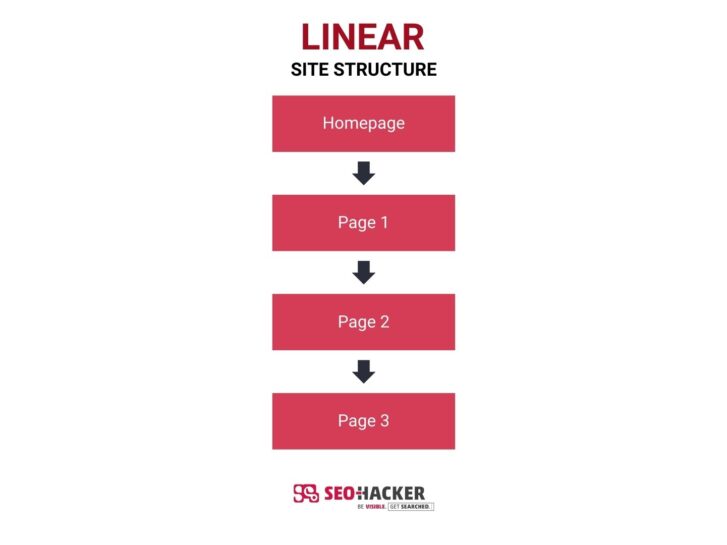
Линейная структура сайта

Линейная структура сайта, также известная как последовательная структура веб -сайта, представляет собой простой, но эффективный способ организовать веб -сайт, что делает его идеальным для маленькие сайты с 5-20 страницами. Эта структура обычно используется для пошаговых руководств, образовательных материалов и последовательного контента, где пользователи должны следовать конкретному порядку, чтобы полностью понять информацию. В этой настройке каждая страница логически ведет к следующей, создавая бесшовный опыт просмотра.
Преимущества линейной структуры сайта
- Идеально подходит для микросайтов -Эта структура хорошо подходит для небольших сайтов, которые не требуют сложной навигации. Поскольку микросайты обычно строятся с определенной целью, например, продвижение кампании, запуск продукта или предоставление целенаправленного контента, линейная установка сохраняет все организованное и легко следовать.
- Удобная навигация — Линейная структура упрощает навигацию, направляя пользователей шаг за шагом. Вместо того, чтобы подавлять посетителей с слишком большим количеством вариантов, он направляет их с одной страницы на другую в логической последовательности. Этот подход особенно полезен для первых посетителей, которые могут не быть знакомы с контентом, гарантируя, что они не теряются или не пропускают важную информацию.
- SEO & Content Control — С точки зрения SEO линейная структура позволяет лучше контролировать внутреннее связывание. Поскольку каждая страница естественным образом подключается к другой, поисковые системы могут легко ползти и понимать иерархию контента. Кроме того, эта настройка снижает риск страниц сирот (страницы без внутренних ссылок), обеспечивая должным образом все страницы и индексированные.
В то время как линейная структура лучше всего подходит для небольших, сфокусированных веб -сайтов, она может быть не идеальной для более крупных, более динамичных сайтов. Однако при использовании в правильном контексте он может значительно улучшить пользовательский опыт и доступность контента.
Глубокая структура сайта

Подумайте о Глубокая структура сайта Как высокое здание с большим количеством этажей. Если вы ищете конкретный офис на 10 -м этаже, вам нужно пройти несколько шагов, войти в здание, взять лифт, идти по коридору и, наконец, добраться до правой комнаты.
На веб -сайте это происходит, когда пользователи (или поисковые системы) должны нажимать на многие уровни, чтобы достичь определенной страницы. Чем глубже структура, тем тяжелее навигация. Это может сделать людям более трудным найти то, что им нужно, и для эффективного индексации страниц.
Преимущества глубокой структуры сайта
- Лучшая организация контента — Глубокая структура помогает классифицировать информацию логическим и иерархическим образом, облегчая управление большими сайтами с тысячами страниц.
- Более сильна актуальная власть — Группируя связанный контент в определенных категориях и подкатегориях, поисковые системы могут лучше понять Актуальная власть внутренних страницПотенциально улучшение рейтинга для нишевых тем.
- Улучшенный пользовательский опыт для нишевой аудитории — Если пользователи ищут очень специфическую информацию, глубокая структура может направить их шаг за шагом, гарантируя, что они приземляются на наиболее релевантный контент, а не были перегружены слишком большим количеством вариантов одновременно.
Хотя глубокая структура площадки предлагает свободу, она также может привести к Навигационные вопросызатрудняя для пользователей и поисковых систем найти соответствующий контент. Лучше всего подходит для платформ, где открытие и взаимодействие имеют больше, чем структурированная навигация.
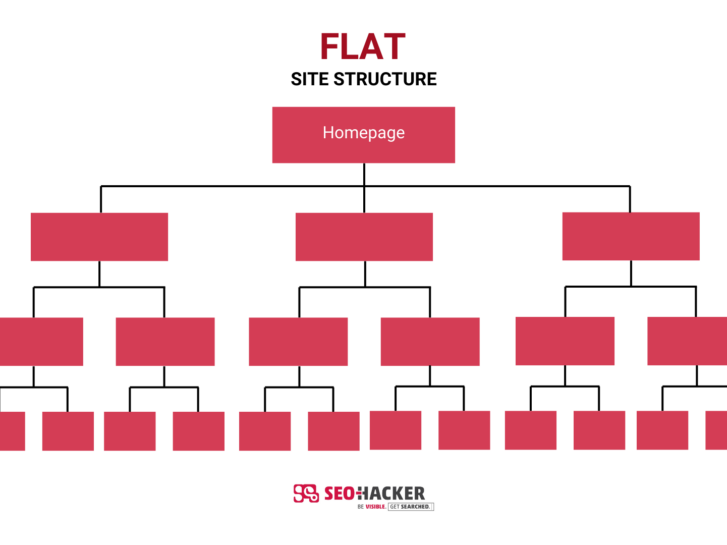
Плоская структура

Плоская структура сайта, также известная как иерархическая модель или модель дерева, является одной из Наиболее эффективные способы организации веб -сайтаПолем
В этой настройке все страницы ключей находятся всего в нескольких кликах от домашней страницы, что делает навигацию гладкой и эффективной. В отличие от глубоких или хаотических структур, плоская структура гарантирует, что как пользователи, так и поисковые системы могут легко найти и получить доступ к контенту, не теряя в ненужных слоях.
Преимущества плоской структуры сайта
- Лучшая SEO и более быстрое индексация — поскольку все важные страницы напрямую связаны и просты в доступе, поисковые системы могут ползти и индексировать их быстрее. Это улучшает видимость результатов поиска и предотвращает слишком глубокие страницы, где они могут остаться незамеченными.
- Проще пользовательский опыт и навигация — пользователям не нужно щелкнуть несколько слоев, чтобы найти то, что им нужно. Связанные темы аккуратно организован в выпадающих меню или категоризированные страницы, позволяя легко ориентироваться и исследовать дополнительный контент. Это уменьшает разочарование и заставляет пользователей задействовать.
- Более сильное внутреннее связывание и распределение власти — плоская структура позволяет обеспечить более эффективное внутреннее связывание, обеспечивая, чтобы авторитет страниц был равномерно распределен по всему сайту. Важные страницы остаются легко доступными, помогая повысить рейтинг при сохранении бесшовного опыта просмотра.
Эти преимущества делают этот тип структуры веб -сайта одной из самых популярных. Тем не менее, это не означает, что это подходит для каждого веб -сайта. Наличие слишком большого количества ссылок на вашей домашней странице может перегружать пользователей, что затрудняет поиск соответствующего контента. Эта структура веб -сайта может быть не идеальной для веб -сайтов со сложными категориями, глубокими уровнями контента или пользователями, которым нужен более управляемый опыт просмотра.
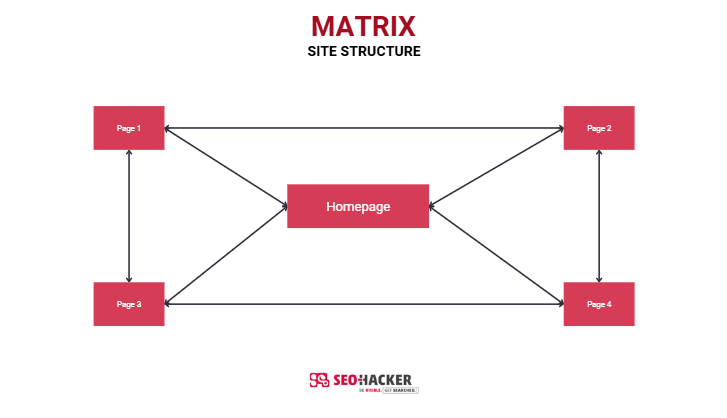
Матричная структура

Подумайте о матричной структуре сайта, такой как сеть взаимосвязанных путей, а не о прямой дороге. Также известная как веб -модель, в этой структуре отсутствует предопределенное путешествие пользователя, что позволяет посетителям свободно исследовать их интересы.
В отличие от иерархических структур, матричные модели подчеркивают гибкость. Эта структура позволяет пользователям легко иметь полную свободу просмотра. Он обычно используется на крупных веб-сайтах с взаимосвязанным контентом, такими как платформы электронной коммерции, такие как Amazon или News Websites. Хотя есть все еще основные страницы с категориями родителей и детей, порядок, в котором их находят, не имеет значения. Вместо этого сильное внутреннее связывание гарантирует, что пользователи могут получить доступ к контенту всего за несколько кликов.
Преимущества матричной структуры сайта
- Гибкая навигация — пользователи могут следовать нескольким путям на основе предпочтений, будь то продукт, услуги, промышленность или вариант использования.
- Несколько точек входа — поисковые системы могут индексировать страницы через различные пути, улучшая видимость для различных вариаций ключевых слов.
- Динамический поток информации — содержание структурируется динамически, избегая жестких иерархий, сохраняя при этом большие веб -сайты легко изучать.
Тем не менее, матричная структура может сокрушить пользователей, которым не хватает четкой цели. Слишком много вариантов навигации может привести к путанице, и для поддержания соответствующих внутренних ссылок необходимы частые обновления.
Несмотря на эти проблемы, матричные модели остаются популярными для веб -сайтов, предназначенных для поощрения глубокого вовлечения, а не для руководства пользователями по фиксированному пути.
Как выбрать правильную структуру сайта
Прежде чем начать создавать структуру своего веб -сайта, начните с организации вашего контента и выбора структуры, которая создает лучший опыт для посетителей.
Многие структуры сайта имеют перекрывающиеся варианты использования, и каждый из них поставляется со своими собственными преимуществами и недостатками. Кроме того, они не взаимоисключают. Вы можете объединить элементы из разных моделей, чтобы построить структуру, которая соответствует вашим целям и контент -стратегии.
Правильный подход зависит от цели вашего веб -сайта, объема контента и потребностей вашей целевой аудитории.
Ключевой вынос
Понимание различных типов структур веб-сайтов имеет важное значение для создания сайта, который легко ориентироваться, удобен для пользователя и оптимизированные для поисковых систем. Хорошо спланированная структура улучшает удобство использования, повышает доверие и помогает эффективно индекс поисковых систем. Независимо от того, выбираете ли вы линейную, глубокую, плоскую или матричную структуру, правильный подход зависит от цели вашего веб -сайта, объема контента и потребностей пользователей.
Выбирая и внедряя правильную структуру веб -сайта, вы можете создать бесшовный опыт, который заставляет посетителей вовлекать и повышать вашу видимость в Интернете.




